We may get a small commission if you buy something through a link in our posts.
Last updated: November 3, 2023
When you publish reviews of products on your website, it’s important to also include Structured Data markup along with the reviews.
Google will use that Schema markup to reward you with the Review Snippet in the search results, which can greatly increase the CTR to your site.
You can either use a WordPress plugin to add that Structured Data to your content, or you can do it manually. This article explains the manual way, which is my preference.
Why Not Use a WordPress Plugin?
There are lots of plugins out there that can do this job for you, with very little hassle. But I personally prefer to do this manually.

Here’s why:
1. Plugins Add Bloat and Risk
Okay, we all need and use plugins. I’m not a plugin hater. I use plugins too. But if I can avoid using a plugin for a specific task, then I will.
With each and every plugin you install, no matter how well-developed and lightweight they are, you are adding some level of bloat to your site. And not just that, you’re also adding risk.
Plugins are the number one reason why WordPress sites get hacked. Losers that hack sites are always looking for vulnerabilities in plugins to find back doors into your site.
This is why I will always say, the less plugins, the better.
2. HTML Issues
Plugins that generate a visual representation of the structured data markup often present this info in HTML that isn’t the cleanest, and often throws in header tags that break the page hierarchy.
I hear you say: “Dude, who cares?”
Well, I care, because I am super picky about the HTML that my content spits out. Some bloggers are obsessed with Moz DA, others are obsessed with page speed, and I am obsessed with clean HTML.
I want to have clean HTML, to make it as easy as possible for the search engines to interpret my content. I also don’t want to break the H1/2/3/4/5 header tag hierarchy, because of that very same reason.
So if you prefer to use a plugin to generate and visually display Review Schema markup data, by all means, go ahead. Some plugins do the job really well, but I simply prefer to manage this manually.
How to Manually Add Review Structured Data
Follow these 3 simple steps to add Review structured data to your review blog posts.
Once you’ve successfully done this for one review article, it’s a rinse and repeat exercise for any new review articles you publish on your site.
I am using my GeneratePress review article as the example to explain the steps.
Step 1: Create a Simple HTML Table
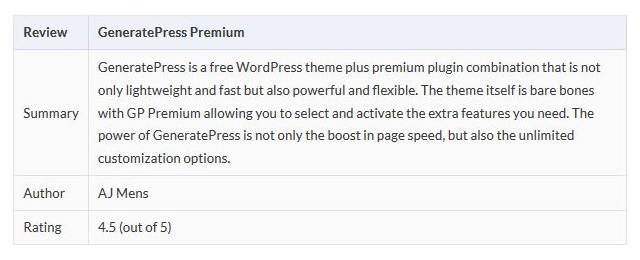
Once you have completed your review article, manually add a simple HTML table that will include all the data that you want captured in the Structured Data markup output.
To keep things simple, create a table that includes the following:
- The name of the product being reviewed
- A short summary of the review
- The author of the review
- The rating of the product
Here’s a screenshot of the HTML that I have added to my review of GeneratePress:

I’ve also added some CSS styling to make the table look a bit prettier. As you can see, pretty basic stuff, but it looks nice and clean. At the end of the day, you’re free to make it look as fancy as you like, entirely up to you.
Note that the rating says “out of 5”. I do this on purpose because this is a required field in the Review Structured Data type and will ultimately be displayed in the SERPs.
The idea is, everything you include in your structured data markup, MUST be displayed somewhere in the content.
Step 2: Write Structured Data Code
The next step is to write a very simple piece of script that will add the Review data elements as Schema markup in the article.
The data elements in the Schema markup need to be the same as the data in the table you created in step 1.
For reference, check out Google’s documentation on the Review snippet with guidelines and several markup code examples.
I am using the JSON-LD variant to write the Schema markup as opposed to Microdata, because JSON-LD is the preferred method.
Most WordPress themes will allow you to add script to Blog Posts. I am using the GeneratePress theme in my site, so I am using a Hook Element to insert script into my review post.
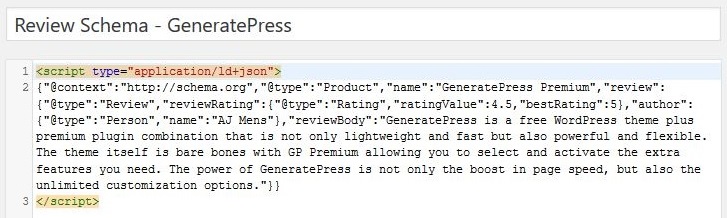
Here is a screenshot of that piece of script:

As you can see, it’s not very complicated script at all. And I’ve formatted it such that it’s easy to copy and re-use for future review articles. Simply replace the values of the different data elements and you’re good to go.
Here is a copy/paste version of that same script:
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type": "Product",
"name": "Name of product...",
"review":
{
"@type":"Review",
"reviewRating":
{
"@type":"Rating",
"ratingValue":4.5,
"bestRating":5
},
"author":
{
"@type":"Person",
"name":"Your name..."
},
"reviewBody":"Your review excerpt..."
}
}
</script>Step 3: Validate the Schema Markup
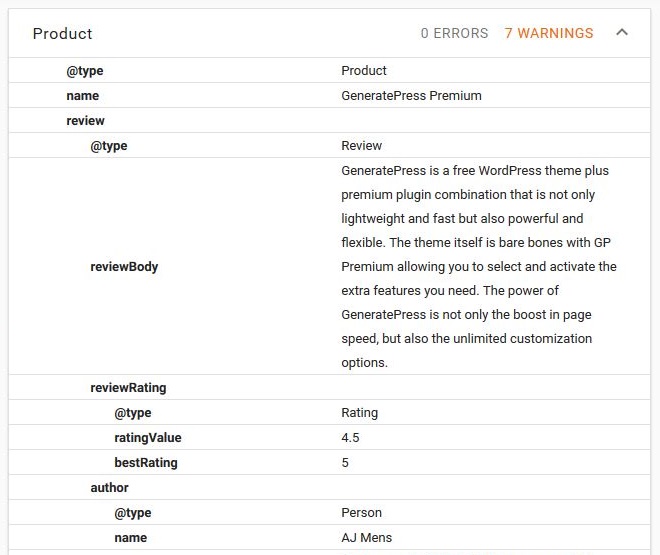
It’s important to validate the structured data that you’ve just created, before publishing it as part of the review article.
Head over to the Schema Markup validator tool and submit the script that you created in the previous step. If there are no errors, it’s safe to publish.

You can also use the Google Rich Results Test tool.
It works in a similar way, but this tool also lets you see what the the structured data markup (provided it’s valid) would look like as rich results in the Google SERPs.
As mentioned above, the code still triggers warnings. Some of these warnings can be ironed out by including the missing fields. I will keep monitoring how the Review Schema type evolves, and make adjustments to the code where necessary.
JOIN BLOG PIONEER
Subscribe now and receive tips and thoughts on blogging, SEO, and WordPress straight to your mailbox.
The Results
To speed things up, I recommend you request a priority indexing of your review article in Google Search Console. This way you’ll see your Review Snippet appear sooner rather than later in Google’s search results.
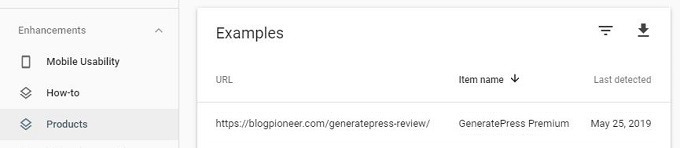
If the item you’ve reviewed is a product, you will see it listed in Search Console under Enhancements – Products, like so:

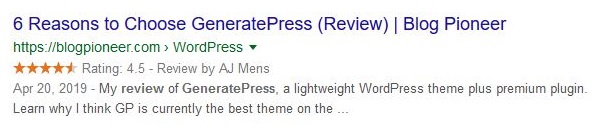
And this is what it looks like in the Google search results:

Easy!





Hi AJ,
Great article after a day researching and getting nowhere. I feel like I’m getting closer to an answer.
If you use a plug-in (assuming I can find one which isn’t half-baked for reviews), is the tool scraping the page for the aggregate rating then injecting it into the structured markup?
Or this is tricky to do?
SEOs seem to be recommending me to keep editing manually – but doesn’t make sense – what’s the point of a plug-in for a technophobe if you need to manually write in a number when there’s a new review?
Many plug-ins I’ve researched in last 48 hrs claim they have integrated schema then after contacting reply they don’t (Yoast and other WP plug-ins) but their “partner” does, and then the partner replies with vague non-answers and reassures me they “help Google to…” blah blah.
I hope you see this, I notice it has been awhile.
Hi Caroline,
For aggregate reviews with AggregateRating schema, it’s indeed best to use a plugin because you’re going to have to dynamically calculate the average rating that your readers submit, which can then be schematized and potentially included in a rich snippet in search results.
The way such a plugin typically works is, it adds a little widget to your article where a reader can add their star review, which then gets included in the aggregate rating, and the schema code gets updated.
I’m not sure though what your use case is. Are you offering a product that people can buy and review? Or do you simply want readers to add a rating to your articles to rate your content? If the latter, I wouldn’t recommend using AggregateRating schema because that’s not really what this type of schema was invented for.
Hi AJ, great article, thanks for sharing.
I have one question. I am a photographer and I usually publish the photos of my clients on a dedicated page, categorized as BlogPosting in schema.org. I developed the website (www.shootrome.com) myself (html) and maintain it too and I like to run a very tight ship. On these clients’ pages I write a short story about the photo shoot and publish a few images.
At the bottom I usually add a review from the client, when there is one. I’d like to take advantage of the clients’ reviews and code in structured data. I do hope you might be able to shed some light on a few doubts I have.
I have 4/5 types of photo shoots (proposal, vacation, wedding, etc.) and to those should be “typed” as Service, rather than Product. Is that possible?
Even though the product/service is one (Vacation Photo shoot, for example), there are multiple instances of it, with multiple reviews. As I previously mentioned, each review resides on the client’s photo shoot page, however I have also gathered them together by type (say on my vacation photographer page). Can I schema code those too?
Any advice you could give would be very helpful to me, and possibly any other photographer out there.
Thanks in advance
Hi Luca, interesting questions.
As far as I know, a Review type cannot be nested in a Service type (if that’s what you mean), so I don’t think that’s going to work. However, a Product type also caters for “services”, they don’t need to be physical products. With that in mind, you could create a separate Product type and nest the Review type in there.
I’m not sure if I fully understand your second question, but I don’t see why you can’t create Schema for clients reviews. It’s a different approach though, as these are multiple user generated reviews for one product/service, so you will need to look at fields such as AggregateRating to make it valid.
Hope this helps!
Hey AJ! Is the markup only for single product reviews, rather than comparison articles highlighting and comparing similar products? Thanks!
-Kristin
Hey Kristin, yes that’s right, this markup is for single product reviews with one reviewer rating.
Hi AJ,
Another question/s from me today. Is using a table plugin OK for adding HTML tables, or should it only be manual? Not looking for a plugin vs manual discussion as I understand the need for less plugins etc, just more about the output of HTML and whether it is the same. Also, just wanting to make sure I understand this…. if I add review schema, I DON’T need to adjust anything else on my site anywhere? Thanks.
Hey Kerri,
Yes it’s perfectly fine to use a plugin to add tables to your content. I have a tech background, so I don’t mind doing a bit of coding, but for the average blogger it’s probably easier to use a plugin. However, if you’re asking this in the context of adding a review table + schema markup, the plugins that do this for you don’t actually generate proper HTML tables, rather they generate a set of DIVs and other HTML elements to present the review info. Nothing wrong with that, but I much prefer to have a clean HTML table.
In regards to your last question, you don’t need to adjust anything. Just add the code as per above, or use a plugin, and the Schema markup will be generated for you. One thing to keep in mind though is that with the changes to Review schema markup Google has implemented in the last months, some of these plugins don’t actually generate valid Schema, and as a result Google won’t show rich snippets in the search results.
Thanks AJ, all makes perfect sense. I have a business background, with some tech (but not coding) so have tried to teach myself as much as I can when I started working in this world. I originally started out doing my own tables but then got lazy 🙂 . The info you’ve spelled out re table + schema is what I was trying to ask so that answer makes sense and I suspected as much. Noted re latest changes also.
Hello AJ,
First I was happy that I found the HTML code for Review articles here.
But then I implemented on my review article and during the testing boom, I see ERROR:
“One of offers or review or aggregateRating should be provided.”
Actually when I tested this Structured Markup on your GeneratePress review article you got the same ERROR which should be visible also in your Search Console.
Is there any fix for this?
Yes, you’re right Mario.
It seems that the guidelines have changed this month, because that very same error is popping up on most sites that use the Review Schema type.
This problem is on my todo-list to fix, so stay tuned.
Edit: done!
AJ thanks for editing the script. It works now.
Question: Can I skip the step of creating the HTML table, and just paste the script at the bottom of article? I tested skipping the first step and it works, but ain’t sure if Google will be happy in the long run.
BTW This article of yours is quite unique, no one on the web has published this and I searched up to Google page 10 in SERPs. 🙂
Could you write another article how to add script manually for HOW TO schema and ARTICLE schema please?
Haha I’m quite a unique person. 🙂
I may write an article about manually creating HowTo Schema. The issue is though that HowTo Schema code is a lot more complicated than Review Schema, so it doesn’t lend itself very well for a manual approach.
But I’ll see what I can do.
In regards to your question about skipping the first step, you can certainly skip creating that table, but the problem is that all the information in your Schema code needs to be present in the content somewhere, for people to see.
Does Google require that the schema info is also visible on the page for readers? I read somewhere that Google is against displaying the schema info inside the table… God knows what is truth.
PS: You could write a free PDF with all schemas that are important for affiliates and how can they do it without plugin and offer it as a lead magnet for list building…
Yes, it’s my understanding that Schema info should also be visible on the page, especially with review ratings. Good idea about the PDF!
How did you turn the default generate press schema markup off manually?
I am using rank math, it is also offering Schema markup, I want to turn off schema markup.
And can you please guide me. I am getting an error in Schema testing tool.
I was using other MyThemeShop theme earlier with Schema Pro plugin and Rich Snippets was coming in Google search, but suddenly after migrating to generate press, I am getting Error in google structured data testing tool:
“Thing is not a known valid target type for the item reviewed property.”
Please help.
To fix the Schema output error, simply change the itemReviewed type from “Thing” to “Product”, as per the code in my article.
To turn off Schema markup in GeneratePress, add a filter as explained in this GeneratePress support ticket.
Unique post here explaining manual process for schema markup. I have not seen anything like this before and is as usual, high quality for explaining the process and reasons behind the method. Thank you AJ
Thanks for the kind words Dan, glad you found it useful.
Hi AJ,
Thanks for a superb article.
I would like to know whether we can add JSON-LD schema markup code to blog post in Thesis Framework and Effectus Skin. If the theme allows adding “script” to blog posts, can we add JSON-LD code without errors. BTW, how to display JSON-LD mark up code in the front end, in general.
Hi Palla, I am not familiar with that framework, so I don’t know if it allows adding JSON-LD schema directly in posts.
Hi!
I’m using GP and have some questions about implementing Schema Markup.
I read in GP forum that GP adds basic Microdata by default, but you can turn it off with a PHP function.
Do you did that before implementing the Review Schema Markup?
If I’m talking nonsense, I apologize in advance. I just want to understand it (I’m very noob).
Greetings from Ecuador!
Hey Ericka, good question.
Yes I did turn off GP’s Schema, but only because the Schema that Yoast is outputting since their v11.0 is actually better.
Hope this helps!