We may get a small commission if you buy something through a link in our posts.
Last updated: May 26, 2021
GeneratePress is a free, lightweight theme that can be extended by installing a premium plugin that allows you to add essential features.
One of the many things you can do with the GP premium plugin is using Hook Elements to “hook” your own custom code into various areas of the theme without changing core theme files.
This article explains the steps involved in adding breadcrumbs in the GeneratePress theme by using the Hook Element.
Adding Breadcrumbs in GeneratePress
One of the many customizations I’ve implemented in this website with the GP plugin is adding breadcrumbs to blog posts.
Having breadcrumbs is not only a good user experience, it also offers SEO benefits, and with the help of the GeneratePress support forum, I was able to easily add, and further customize, breadcrumbs on my site.
The following steps assume you are using the Yoast SEO plugin in your website.
1: Enable Breadcrumbs in Yoast
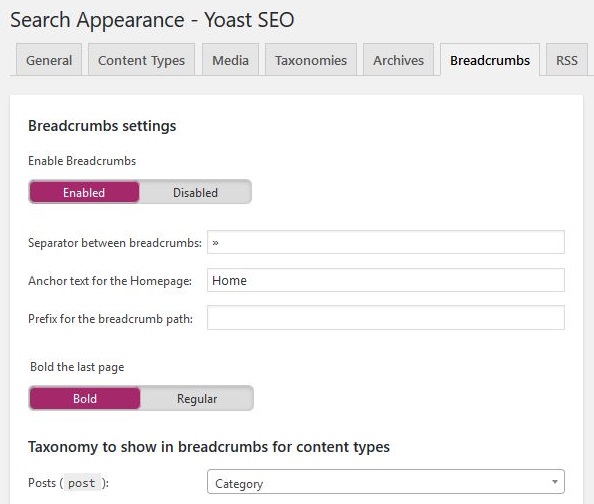
The first thing you need to do is activate breadcrumbs in the Yoast settings. To do this, navigate to Search Appearance, Breadcrumbs.
Click the Enabled button and fill out the rest of the settings the way you prefer for your own website.

One important setting to point out here is the taxonomy to show in breadcrumbs for content types. I personally prefer to have the category name included in the breadcrumbs.
Simply select Category in the Posts dropdownlist and hit the save changes button.
2: Create a Hook Element
The next thing you need to do is create a new Hook Element. Navigate to Appearance, Elements, then Add New. Select Hook from the dropdownlist.

In the editor box, copy and paste the following piece of code, provided by Yoast:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
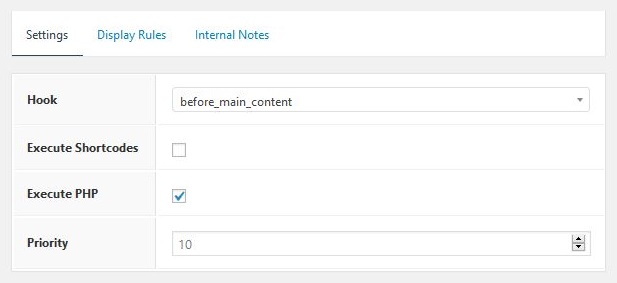
?>In the Settings box, choose before_main_content as the Hook, tick the Execute PHP box and select 10 as the Priority:

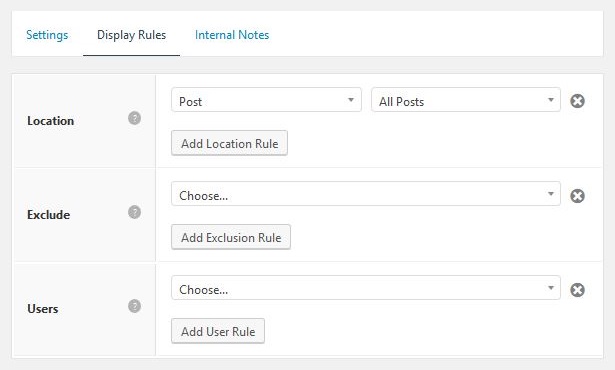
In the Display Rules box, select Post and All Posts as the location:

As you can see, the Display Rules section allows you to have breadcrumbs appear anywhere you like. I personally only want them to appear in blog posts, but if you want them to appear in pages also, all you need to do is add another Location Rule.
You can even add Exclusion Rules. For example, if you have a landing page with minimal clutter, you may add an Exclusion Rule to not have breadcrumbs in that specific page.
That’s it, you’ve created a Hook Element to show breadcrumbs in blog posts. Now all you need to do is hit the publish button and you should be able to see breadcrumbs appearing in your site.
Have a look and see what the breadcrumbs actually look like. Most likely you will want to change the look and feel a bit, which is what I’ll explain in the next step.
3: Add CSS Code
There are two ways to add custom CSS code in your GeneratePress theme. The easiest way is inside the Customizer which you can find in Customize, Additional CSS.
The other way, and that’s my preferred option, is to use the Simple CSS plugin, which is developed by the same person who developed GeneratePress.
The benefit of using this plugin is that it allows you to submit CSS in a nice editor within your WordPress dashboard. The CSS you submit here is also theme independent.
Enter the following CSS code and hit save:
#breadcrumbs {
font-size: 0.8em;
margin-bottom: 20px;
padding-left: 30px;
}This is CSS code that is specific to my site. As you can see, I’ve added some styling to position the breadcrumbs in a certain way in relation to the rest of the page. I’ve also made the font size a lot smaller than the font size within the content.
Of course, you’re free to adjust the above CSS code to whatever works for your site.
JOIN BLOG PIONEER
Subscribe now and receive tips and thoughts on blogging, SEO, and WordPress straight to your mailbox.





Super cool and very helpful! I did that with Rank Math instead of Yoast. Thanks a lot!
Thanks Rainer, good to hear this can be easily done with Rank Math also.
Thanks for the tutorial! Super easy and helpful.
Thanks Lauren, glad you found it helpful!
Thanks, this post is more helpful than the GeneratePress documentation.
Thanks Sanjay!