We may get a small commission if you buy something through a link in our posts.
Last updated: May 25, 2021
With the release of WordPress 5.5, users now have image lazy loading turned on by default in their websites. That’s right, lazy loading is now a standard feature in WordPress that you can’t just turn off.
I personally don’t like this at all, and in this article I am going to explain how you can disable lazy loading in WordPress. Plus, I am going to give you two reasons why you should consider doing this.
Why Should You Disable the Lazy Loading Feature?
There are a couple of reasons why I think you should consider disabling the new lazy loading feature in WordPress.
1. It Should Be an Optional Feature
Not everyone wants, or needs, lazy loading in their website.
And as such, lazy loading should be an optional feature, instead of it being a standard feature that you can’t turn off.
2. There Are Better Lazy Loading Solutions Available
The WordPress lazy loading feature is super basic. It just lazy loads all your images, and there are no custom settings.
If you use a plugin such as a3 Lazy Load, you have tons of useful configuration options to set up image lazy loading the way you want it to work.
For example, with a3 you can set an image load threshold, which gets your images to load when a user, while scrolling, reaches a pixels threshold. It also allows you to easily exclude images from being lazy loaded by using a class name.
WordPress doesn’t offer any of these essential customization options. At least, not yet.
If you’re not currently using any lazy loading plugin or other solution, you may wish to keep the WordPress lazy loading feature on if you’re happy with it.
But for me, I don’t need it, because by using a good plugin, I can set this up the way I want it to work.
How to Disable WordPress Lazy Loading (3 Steps)
Luckily, disabling the new WordPress lazy loading feature is very simple.
To do this, you need to add a so-called filter to the functions.php file in your WordPress website. However, rather than hacking into that very important WordPress file, I prefer to use a plugin called Code Snippets.
This plugin allows you to add code to your WordPress blog without touching the functions.php file. It’s a lot safer, and it’s nice to have your custom code snippets organized in one spot.
Step 1: Install the Code Snippets Plugin
In your WordPress dashboard, navigate to the Plugins section. Choose Add New and search for Code Snippets. Install and activate that plugin.

Code Snippets is a super lightweight and reliable plugin that actually adds value. So don’t worry about having to add another plugin.
Step 2: Implement Code to Disable Lazy Loading
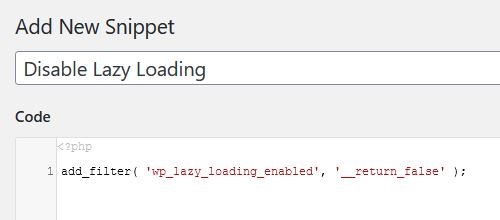
Navigate to the plugin and choose Add New snippet. In the editor box, add PHP code as per the following image:

This is the copy/paste version of the code:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );As you can see, it’s just one simple line of code.
Step 3: Activate the Code Snippet
Once you’ve created the code snippet and everything looks good, with no syntax errors, click Save Changes and Activate.

Now, browse through your website, and check that your images are loading as per normal.
Also check your HTML source code. Search for an image and check that the following image tag isn’t present:
loading='lazy'That’s it, all done.
JOIN BLOG PIONEER
Subscribe now and receive tips and thoughts on blogging, SEO, and WordPress straight to your mailbox.





Is there a way to exclude an image from lazy loading instead of disabling all lazy loading?
I use the a3 lazy load plugin but the developer provides no support at all so I am unable to figure this out by myself.
I have tried to use:
“add_filter( ‘wp_lazy_loading_enabled’, ‘a3_lazy_load_skip_images_classes’, ‘__return_false’ );”
But everything I have tried fails.
Can you help with this?
Hi Paul,
To exclude a specific image from lazy loading, simply use the data-skip-lazy attribute. You add that attribute to the image definition, same as the alt and src attributes.
Hope this helps!
Many thanks for this information for the plugin and code! Images are working so much better!
Thanks Diana, glad it worked!
I always run after lazy loading. But you have a point; not all site need lazy loading. Yes, I now am thinking the same. Next time I definitely consider if I really need lazy loading or not.
And WordPress default lazy load is too primitive. A plugin always saves the day here.
Thank you for giving some valuable information. ????
Thanks Forhad, good to hear you found this article helpful.
I agree with you AJ, this option should be optional.
But, on the (big) plus side, it forces plugin devs to make their plugins compatible with it. I had so many issues in the past when Lazy Loading was breaking plugin features. ????
Thanks Nadya, and yes that’s a good point, plugins (and themes) are now forced to deal with lazy loading, which is kind of a good thing.
Although luckily I’ve never had any plugin conflicts or other issues using a3 Lazy Load, it’s a really good plugin.
I have followed the steps you outlined but still my images aren’t showing on my website.
Hi Stanley, sounds like you may have a different issue at hand here. Are you using a lazy loading plugin?