We may get a small commission if you buy something through a link in our posts.
Last updated: May 26, 2021
The Google Featured Snippet is that little box of at the top of the search results that highlights the best possible answer to a user’s query, with a link to the website that has provided that answer.
The Featured Snippet is often designed such that it provides an immediate answer to a user’s query, without having to actually click on the link to the article that provides the answer.
Other times, it is designed in a way that the user is very likely to click through to the featured website, instead of clicking on a regular search result listing.
In this post I am sharing a few simple HTML tips to help you increase your chances of being featured.
Google is constantly changing the way the search results look, and that includes Featured Snippets. The rules around snippets and other widgets in the search results are ever evolving. As such, some of the content in this article may be outdated.
Quick Navigation:
What Is the Google Featured Snippet?
Let’s be clear about what a Featured Snippet really is. A featured Snippet is a box at the top of a Google search result page with an answer to a user’s query.
The answer is pulled directly from a website that is ranking in the first page. The box also contains a credited link to that particular website.
A Featured Snippet typically contains two elements:
- Text abstracted from a website
- A link to that website
The Featured Snippet is just one example of how Google has been aggressively trying to make the search result pages more intelligent and feature rich. If you compare a random Google search results page of, let’s say, 4 years ago to what it looks now then you’ll know what I mean.
Rich results are a hot topic, and webmasters continually have to implement all sorts of HTML and XML code structures in order to help Google abstract the data they need to make the SERPs look pretty and user friendly.
What’s great about Featured Snippets is that you don’t need to implement complicated code in order to make your site suitable to be featured.
Different Types of Featured Snippets
There are three different types of Featured Snippets:
- List snippets:
These are lists of items or steps that a user is searching for. This can be a numbered list, an unordered list or a step-by-step guide. An example of a query that results in this type of Featured Snippet is:
“best cheap blenders for smoothies”, or
“how to boil eggs”. - Paragraph snippets:
Google pulls a piece of content, such as a paragraph, and presents it in the Featured Snippet as the answer. An example of a query that results in this type of Featured Snippet is:
“how old is the galaxy”. - Table snippets:
These are typically table-formatted answers to questions that require some sort of comparison. An example of a query that results in this type of Featured Snippet is:
“largest cities in north america by population”.
Good or Bad for SEO?
A lot of SEO experts have expressed their frustrations with the Featured Snippet. Their argument against these snippets is twofold:
- People don’t click through to websites anymore when Google provides the answer in the search results page:
This is a fair argument, but I don’t think it’s all that bad. Even though I don’t have access to data that shows how much CTR is impacted, I just don’t think the Featured Snippet will stop people from clicking through.
Unless the user query is around things like current temperature or currency conversions when one short answer is sufficient. Otherwise, most people will still click on website links in order to get more detailed information. - A site that ranks outside the top 3 can still be featured and are therefore hijacking other websites’ traffic:
This is also a fair argument, but in my opinion the Featured Snippet provides a fair opportunity for everyone to get more traffic. It’s simply another SEO task to add to the list of tasks. If you want your site to be featured, you will need to do something for it.
I personally think it’s awesome that a lower ranking website, perhaps with a much lower domain authority, is still able to attract traffic simply by being featured on top.
This is exactly what’s been happening with some of my websites. I see good quality articles on my site ranking below authority websites, even though their content isn’t all that great, to say the least.
But the Google Featured Snippet gives me the opportunity to bypass these sites and claim a good chunk of their organic traffic.
Featured Snippets and Structured Data
Some people think that in order for articles to be featured in a Featured Snippet, implementation of Structured Data is required.
I can understand that this misconception exists. Structured Data (Schema markup) and structured content are two different things, and to populate Featured Snippets, Google looks at the HTML source code, not Schema markup.
Structured Data can certainly help, especially with content types such as Recipes and Lists, but it’s not a prerequisite at all.
Read on to see how you can tweak your HTML output to increase your chances of claiming the Featured Snippet.
3 HTML Tweaks to Optimize for Featured Snippets
You don’t need to install a plugin, or implement complicated Schema markup in order to make your website a candidate for Featured Snippets.
All you need to do is optimize the HTML output of your blog posts with smart tricks so that Google is able to interpret your content and feature part of the content in the snippet.
By implementing the below tips, you’re basically making it easier for Google to interpret your HTML and abstract the necessary elements they need to populate snippets.
I am using real-life examples to show you exactly what you can do to turn your website into a perfect candidate for that top spot in the search results page.
1. Use HTML Header Tags or Bullet Lists
A logical HTML hierarchy with header tags will help you format a list article properly. For example, “top things to do in nyc”, or “10 best nerf blasters”, are questions that typically get answered via list-style articles.
It’s important to use a logical hierarchy of header tags, and not just any header tags. For example, a structure with one H1 header followed by a list of items wrapped in H2 headers makes perfect sense and is easy to interpret.
Or perhaps a structure with one H1 header, followed by one H2 header (that includes the keyword / question), followed by a set of H3 headers.
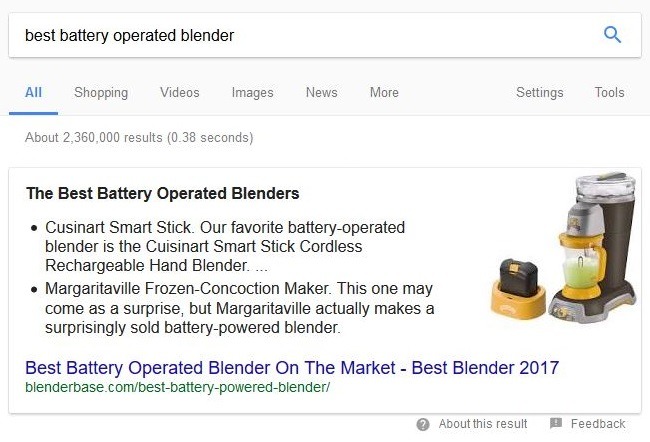
Query: “best battery operated blender”
Check out the below Featured Snippet which displays a short list of the best battery operated blenders. It shows a header followed by two blenders with a brief description.

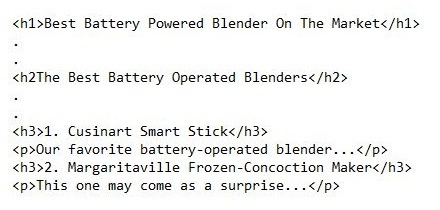
When we have a closer look at the HTML, we can see a well-defined structure with one H1 header, one H2 header and two H3 headers with the two blenders.

It’s a logical hierarchy of HTML headers that is easy to interpret by the search engines. This type of logical structure can also be established with HTML bullet lists, although header tags are the preferred method, especially for longer content pieces.
2. Use HTML Paragraphs
Targeting a Paragraph Featured Snippet is a bit more random and therefore much more difficult to achieve. This is because the HTML to support this feature is much easier to create, which, in turn, makes it more difficult to stand out.
The most logical way to earn the Paragraph Featured Snippet is by wrapping a direct answer to a query in an HTML paragraph.
If you’re actively trying to target this Featured Snippet, then you would typically go into a keyword research tool and look for question-style keywords related to articles you have already published and are ranking.
To then get featured, simply optimize these articles with those keywords in mind, and provide clearly defined answers that will benefit Internet searchers.
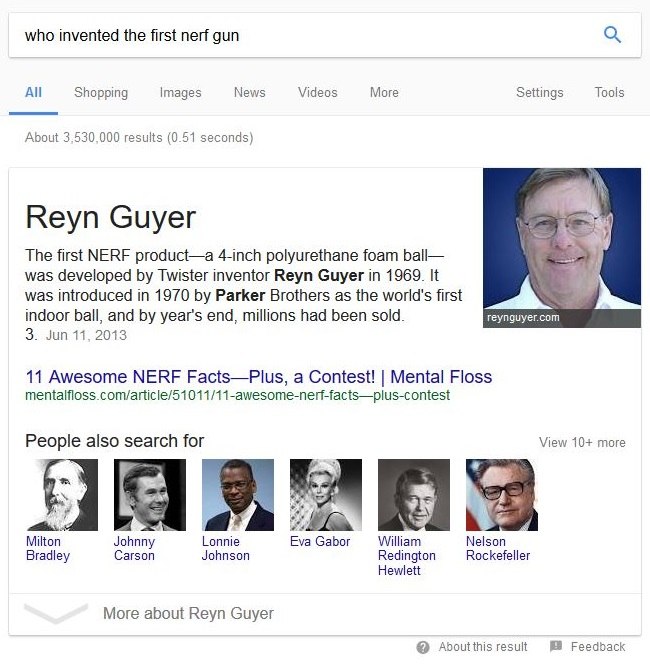
Query: “who invented the first nerf gun”
The below Featured Snippet provides a direct answer to a simple question. Mental Floss provides that answer in their article.

If we look into the HTML source code of this page, we can see a clear answer to the question wrapped in a HTML defined paragraph.
This is the HTML:
![]()
Very simple, but effective.
3. Use Properly Formatted HTML Tables
A properly formatted HTML table is usually required to be considered for Table Featured Snippets.
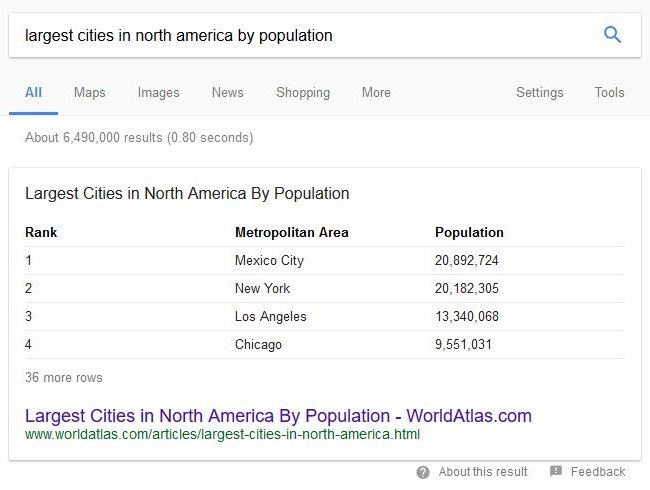
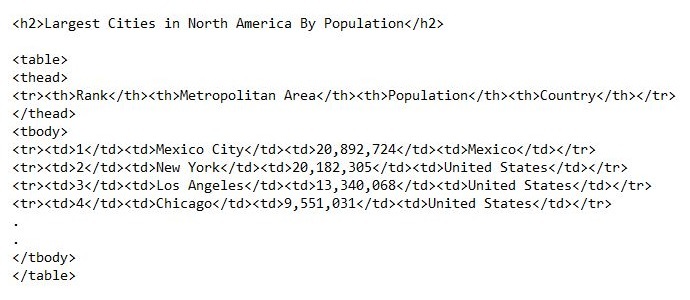
Query: “largest cities in north america by population”
Have a look at the Featured Snippet below that is presented when searching for largest cities in North America by population. It’s a clear table structure that forms a (partial) answer to the question.
A user that searches for that long-tail keyword will most likely click on the website where the info is coming from to find out more.

Below is an image of a stripped-down version of the HTML + Title of this particular web page. Google can use this HTML to place in the Featured Snippet.
As you can see, the table is nicely formatted, with correct HTML, and presents all the data (and the ONLY data) that is required to answer the user’s question.

Also note that the table is preceded by a H2 header tag with the keyword phrase. It doesn’t get much better than that. World Atlas is basically saying to Google: “Look G, here’s the data you need, just grab it”.
JOIN BLOG PIONEER
Subscribe now and receive tips and thoughts on blogging, SEO, and WordPress straight to your mailbox.
Final Thoughts
Targeting the Google Featured Snippet position is very rewarding as it can bring in tons of extra traffic. Traffic that would otherwise go to your competitors.
The beauty of this is that it’s relatively easy to do. There are no difficult tricks you need to implement in order to improve this type of organic traffic to your site.
All you need to do is help Google by implementing logical HTML structures. A typical win-win situation.






Relevant well explained article on different forms of featured snippets in Google. Examples are excellent. Just a little confused on how “schema markup” or structured data adds to the scenario but I think with further followup reading I will get the picture.
You’re right Dan, Featured Snippets and Rich Snippets always cause confusion. Basically, Featured Snippets are driven by plain HTML, whereas Rich Snippets are driven by Schema markup.
Amazing stuff, seems too simple but will try clean my html up and see what happens, I have tried plugins schema mark up and just can’t seem to crack the code but will give this a go.
Thanks again.
Thanks Gary. It’s true, this is not rocket science at all, just plain, simple, clean and well-structured HTML will get you results. Good luck!