We may get a small commission if you buy something through a link in our posts.
Last updated: November 25, 2021
I personally don’t stress about page speed as a ranking factor at all, but I do care about user experience. And a good way to improve user experience is by lazy loading the images on your website.
By far the best WordPress plugin to lazy load images is a3 Lazy Load. In this article I am going to show you how you can configure this plugin in 5 minutes and have a faster loading website straight away.
WordPress 5.5 now includes inbuilt image lazy loading, and it isn’t a setting that you can simply turn off. I don’t like this feature at all, and prefer to stick with my a3 Lazy Loading setup, which is why I’ve decided to disable WordPress lazy loading with a code change.
The Page Speed Story
Page speed is indeed a ranking factor. I think we can all agree on that.
But that doesn’t mean you need to chase that perfect score in the Google PageSpeed Insights tool in order to get higher organic search rankings.
It doesn’t work that way, unlike what so many people want to believe.
User Experience
The way I approach this whole page speed thing, is that I want to offer my readers a pleasant user experience. And page speed is one of the many factors that have an impact on the overall user experience.
The Google PageSpeed Insights tool is literally just that. It’s a tool. A tool that analyzes the content of a web page, and then generates suggestions to make that page faster.
What this is about is user experience. The better your site’s user experience is overall, the more Google will appreciate your site in the long term. And a fast loading site contributes to a good user experience.
But there’s so much more. The layout and readability of your content, your site’s architecture, the amount of ads on your site, the size of your font, etc… All of these things + so much more, impact user experience.
And that is what your goal should be. To offer a good user experience to your readers. So that they will stick around on your site for longer, read more pages, and even come back later for more.
Your goal should NOT be to desperately chase those green lights. Your goal should NOT be to sacrifice other good user experience elements on your site just to earn a few extra speed points.
Lazy Loading
Now that we’ve put some context around page speed, let’s talk about one of the most effective ways to make your site’s pages load faster.
A common issue I see a lot of sites struggling with is image management. Images are often far too heavy, or there are simply too many of them in one page.
And this is why so many sites get a low score on the Google page speed tool.
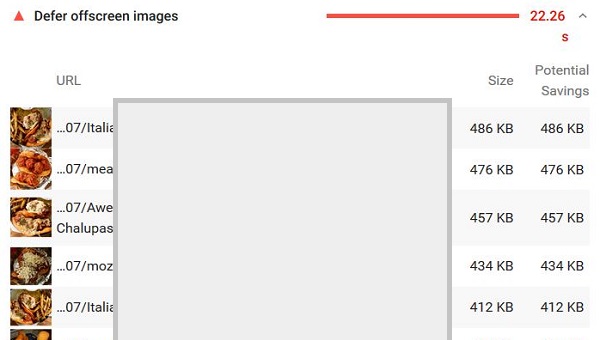
Here’s an example:

This particular recipe blog post has around 20 images that are all in the 300-500 KB range, which is far too heavy.
Google also tells you how to fix that problem:
“Defer offscreen images”
This essentially means lazy loading, which means that images don’t load on the first page request. Instead, images load dynamically along with the user scrolling through your content.
I’d like to make a point here though, which is that you should optimize your images (by making them smaller, decompressing them) first, before starting with lazy loading.
Poor image management is in fact one of the most common blogging mistakes I see happening every day.
How to Use a3 Lazy Load to Speed up Your Site
Some WordPress caching plugins, such as WP Rocket, include a lazy loading feature. But if you don’t want to invest in a premium caching plugin, you can choose to install a (free) lazy loading plugin.
The best one I’ve seen so far is a3 Lazy Load. It does the job of lazy loading perfectly, and comes with extra options to fine-tune the lazy loading experience for your readers.
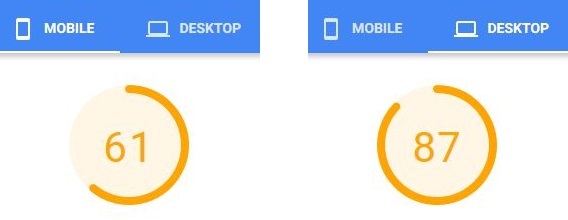
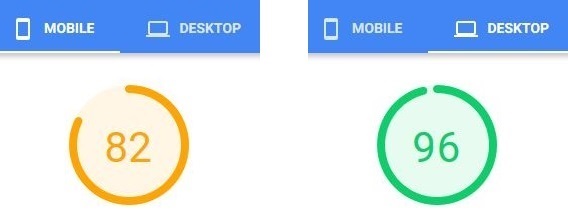
Here’s the mandatory before and after page speed screenshots of an image heavy page on one of my sites:


It really does work. 🙂
1. Install a3 Lazy Load

The first step is to install the a3 Lazy Load plugin. Navigate to your Plugins section, click Add New, and search for a3.
Install and activate the plugin, then navigate to the settings.
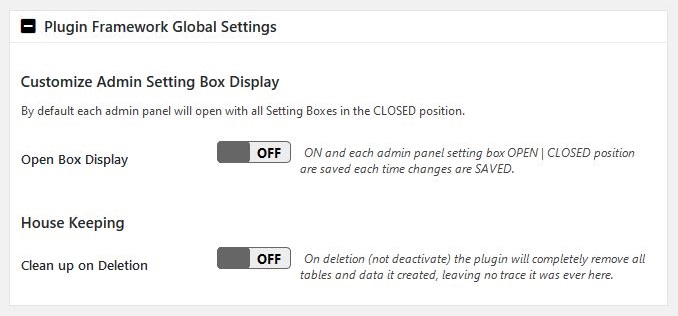
2. Plugin Framework Global Settings

You can leave both these options set to OFF.
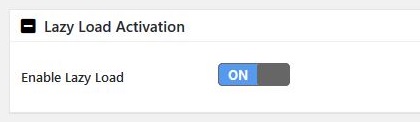
3. Lazy Load Activation

Set this option to ON to activate lazy loading on your site. This will also open up the rest of the settings.
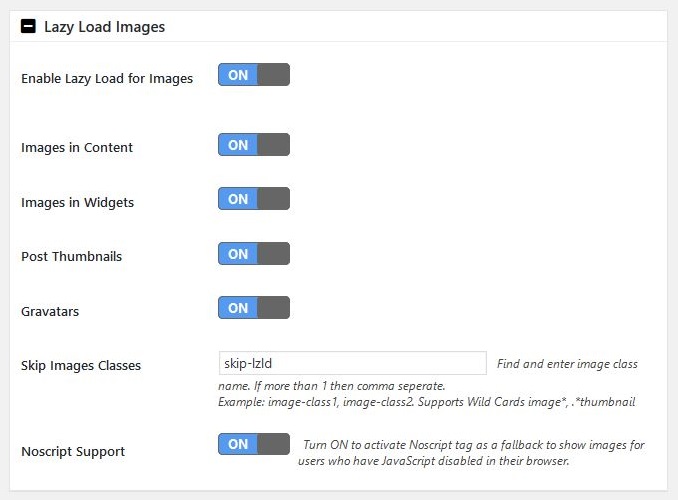
4. Lazy Load Images

This section allows you to select what types of images you want lazy loaded. You can leave them all set to ON.
The Skip Images Classes is an interesting one. This allows you to exclude specific images from being lazy loaded by assigning a class to them.
For example, this can be useful for Pinterest images that are often located at the bottom of posts. If they’re lazy loaded, they can’t be pinned, because the social share button and also the Pinterest and Tailwind pin tools can’t see them until they’re loaded.
By assigning that specific class to these images, they won’t be lazy loaded.
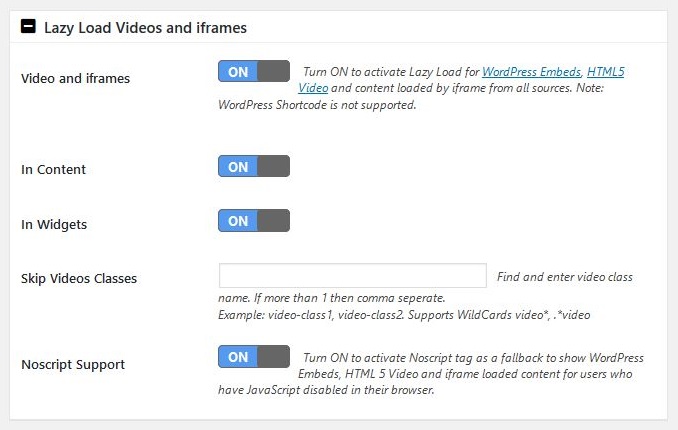
5. Lazy Load Videos and Iframes

This allows you to lazy load videos and anything embedded in iframes.
If you’re using an ad network on your blog, such as Mediavine, it’s important to set this to OFF, because ads are typically rendered in iframes.
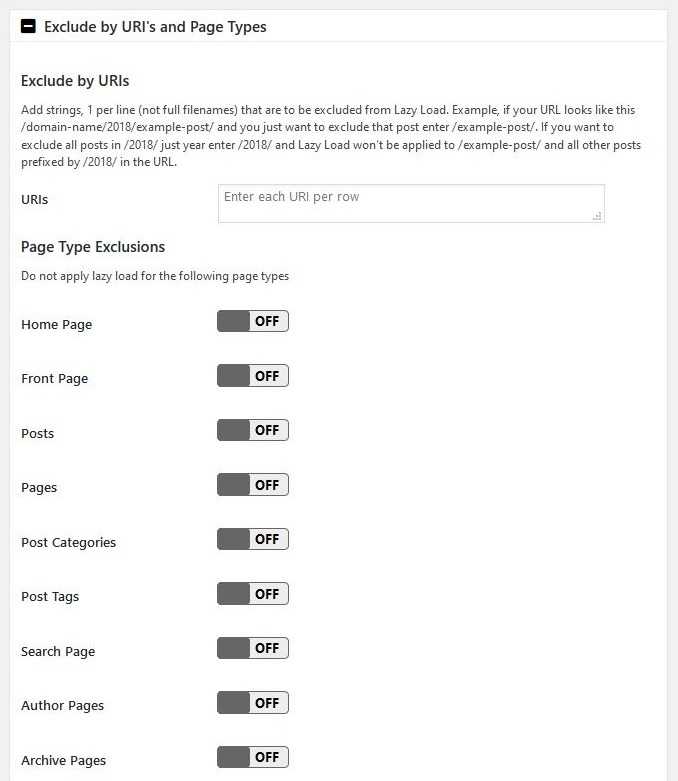
6. Exclude by URI’s and Page Types

This setting allows you to exclude specific pages or posts, or specific page types, from lazy loading. For example, you can choose to not have your home page lazy loaded.
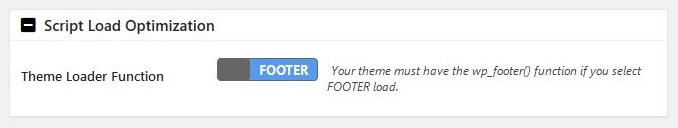
7. Script Load Optimization

By default this setting is set to Footer, which means the lazy load script is loaded in the footer. If that doesn’t seem to work in your WordPress theme, set it to Header.
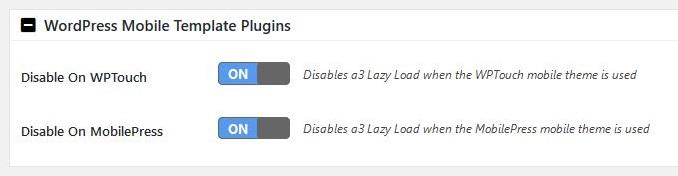
8. WordPress Mobile Template Plugins

You can leave these options set to ON.
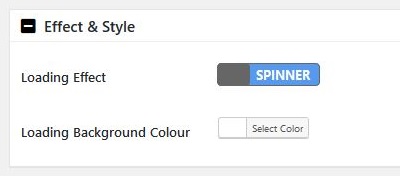
9. Effect & Style

This option allows you to choose between a spinner or loader effect when your images are being loaded.
You can also configure a custom background color to show where your images are being loaded.
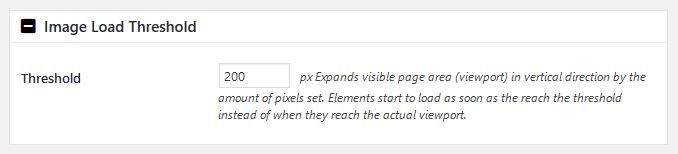
10. Image Load Threshold

This is another interesting setting you should play around with. This threshold determines when a3 should start loading an image. For example, if you set this to 200 pixels, an image will start loading as soon as a reader is 200 pixels above that image.
The higher you set this threshold, the less chance your readers will see any of the loading happening in real-time.
But you also don’t want to set this number too high, otherwise you’re defeating the whole purpose of lazy loading.
JOIN BLOG PIONEER
Subscribe now and receive tips and thoughts on blogging, SEO, and WordPress straight to your mailbox.
Final Thoughts on Lazy Loading
And that’s how easy it is to tackle one of the biggest issues the Google PageSpeed Insights tool throws at you.
Lazy loading images and videos with a3 Lazy Load is one of the most effective ways to improve both the page speed of your website as well as the user experience.
Remember to always optimize your images before uploading to your site, otherwise your readers may still experience your site as slow.