We may get a small commission if you buy something through a link in our posts.
Last updated: May 26, 2021
GeneratePress is a free, lightweight theme that can be extended by a premium plugin that allows you to add essential features.
One of the many things you can do with the GP premium plugin is using Hook Elements to “hook” your own custom code into various areas of the theme without changing core theme files.
This article explains the steps involved in adding a simple author box to blog posts in the GeneratePress theme by using the Hook Element.
Adding An Author Box with Gravatar in GeneratePress
One of the many customizations I’ve implemented in this website with the GP plugin is adding an author box to all blog posts.
I think it’s important to have an autnor box on a site like this so readers can learn more about the person that writes all that awesome content.
With the help of the GeneratePress support forum, I was able to easily add, and further customize, an author box on my site.
1: Create a Hook Element
The author box we’re going to display will pull the Gravatar image associated with the author of the site, which is you.
In case you didn’t know, a Gravatar is an image that follows you from site to site appearing beside your name when you comment or post on a blog. So if you haven’t created a Gravatar for your profile yet, go ahead and create one now.
The first thing you do is create a new Hook Element. Navigate to Appearance, Elements, then Add New. Select Hook from the dropdownlist.

In the editor box, copy and paste the following piece of code:
<div class="author-box">
<div class="avatar"><?php echo get_avatar( get_the_author_meta( 'ID' ));?></div>
<h5 class="author-title"><?php printf( get_the_author_meta( 'display_name') );?></h5>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?></p>
<div class="author-links">
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>" title="Read more">
...
</a>
</div>
</div>
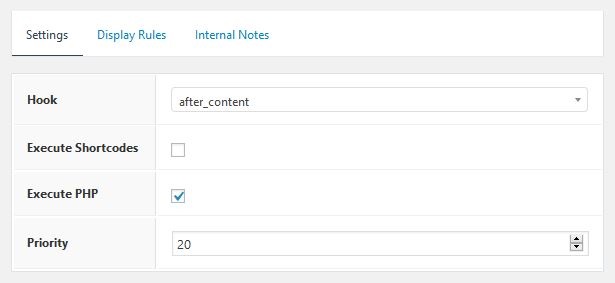
</div>In the Settings box, choose after_content as the Hook, tick the Execute PHP box and select 20 as the Priority:

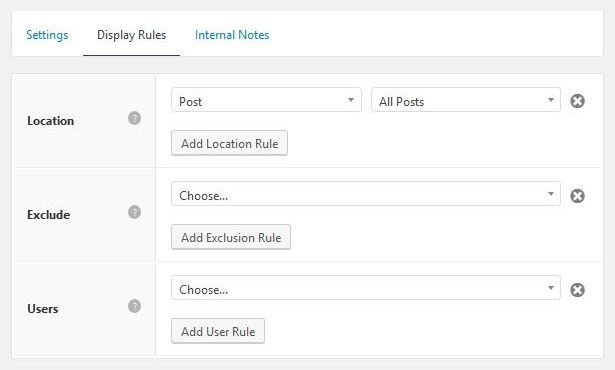
In the Display Rules box, select Post and All Posts as the location:

That’s it, you’ve created an author box Hook Element.
But don’t hit the publish button just yet, we need to first add some CSS code to make the author box look pretty.
2: Add CSS Code
There are two ways to add custom CSS code in your GeneratePress theme. The easiest way is inside the Customizer which you can find in Customize, Additional CSS.
The other way, and that’s my preferred option, is to use the Simple CSS plugin, which is developed by the same person who developed GeneratePress.
The benefit of using this plugin is that it allows you to submit CSS in a nice editor within your WordPress dashboard. The CSS you submit here is also theme independent.
Enter the following CSS code and hit save:
.author-links a {
font-size: 3em;
line-height: 0.5em;
float: right;
}
.author-box {
padding: 4%;
margin-top: 60px;
font-size: 0.8em;
display: flex;
flex-wrap: wrap;
}
.author-box .avatar {
width: 30px;
border-radius: 100%;
margin-right: 20px;
}
h5.author-title {
margin-bottom: 0.5em;
}3: Publish the Hook Element
Once your Hook Element is created and the CSS code has been saved, it’s time to hit the publish button of the new Hook Element.
Before you do that though, make sure you have given the Hook Element an appropriate name, such as “Author Box”.
Once it’s published, navigate to a blog post on your website and see what your new author box looks like.
Of course, you’re free to change the look and feel of the author box, by changing the code of the Hook Element and/or adjusting the CSS code.
4: Optional: Add Author Schema Markup
If you’re tech savvy, then this optional step may be of interest to you.
By default, GeneratePress adds the CreativeWork schema type to blog posts. This element however does not come with author details. This is not an issue, because author details are not mandatory in the CreativeWork schema type.
However, it’s still nice to have author details included in that CreativeWork type, especially when you have these details available in the author box you’ve just created.
This is how you do it.
In the above code snippet, change this line:
<h5 class="author-title">
<?php printf( get_the_author_meta( 'display_name') );?>
</h5>Into this:
<h5 class="author-title" itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name"><?php printf( get_the_author_meta( 'display_name') );?></span>
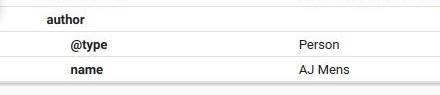
</h5>That’s it, your author details are now included in the CreativeWork Schema type. Here’s a screenshot of my details as the author of this article:

>> How to change the author archives URL to the about page.
JOIN BLOG PIONEER
Subscribe now and receive tips and thoughts on blogging, SEO, and WordPress straight to your mailbox.





Hey AJ!
I’m just wondering why they didn’t integrate Author Bio in the theme itself?
Anyway, I’ll create one using your great tutorial, thank you for this.
Thanks Govind!
I guess they want to keep GeneratePress as lean and clean as possible. As soon as you start including features like this, the theme quickly becomes bloated.
Hey AJ! Thank you for this amazing information. Can you please help me with one other issue?
By default GeneratePress shows the category name as an archive page title. I am using the Yoast SEO plugin and I want to show the SEO title for category pages instead of the default category name.
Can there not be a code that automatically shows SEO title instead of the category name for archive pages?
Hello Amara, if I understand you correctly, then you should be able to accomplish this in the Yoast settings.
Go to Taxonomies tab in Search Appearance, and there you can set a template for the category SEO title.
Best tutorial for Add Author Box in GeneratePress, thank you AJ Mens.
Can you please tell me how to add a social media icon in the author box. Also, share some guidance on how to show Breadcrumbs on post and show related posts below the post.
Thanks in Advance.
– Karl David
Thanks Karl.
I haven’t had time yet to add a social media icon in the author box, but I can see how that would be nice to have.
Breadcrumbs is easy, check out this article that explains it.
Related posts, there are various plugins that can do this for you, but I personally found that very few people actually click on these. If you do want to try setting it up, have a look at WP Show Posts in combination with GeneratePress elements, or maybe JetPack related posts.
Hey AJ,
I was literally struggling, but with this guide I have successfully added avatar author image on my personal blog. Thanks for sharing!
-Mayur Jadhav
Thanks Mayur, glad to hear you got it working.
I am using GeneratePress Premium for my blog. I had no idea about author box, you helped me out, thanks.
Hello, how do I make sure the bio appears in a box type? Same as in your website?
My author bio displays well but not inside a box like you have done with your website.
Hi, you can add the CSS border property to the author-box class, like so:
border: 1px solid #cccccc;
And also add a background color if you like:
background-color: #fafafa;
AJ, thank you. I was able to change the size of the image.
Do you know why it’s not pulling in the description from the Gravatar? Only pulling the name still.
Kevin
Hey Kevin, the description is actually pulled from the biographical info field in your WordPress user profile settings.
Anyone know why it wouldn’t be pulling in the description from Gravatar? I’ve made sure everything is full updated, however, it’s not showing.
Also, the image it pulls from Gravatar seems quite small, is it possible to make it larger like you see on:
https://digitalworth.com/maximize-holiday-affiliate-commissions/
Kevin
If you’ve used the CSS code in this article, you can change the size of the image by adjusting the width property in the .author-box .avatar class.
Thank you, AJ.
In fact, I just “borrow” things here and there. I learn as I go.
Thanks for letting me learn from you too. 🙂
Alec
I’ve found a simple solution for showing author’s Gravatar pic after googling a bit.
I have replaced get_the_author_meta( ‘ $author_id’ ) with:
get_the_author_meta( ‘ID’ )
It worked perfectly.
I also added a nice box-shadow and border a la GP forums to the CSS:
.author-box {
background-color: #fff;
box-shadow: -19px -22px 49px -19px rgba(0,0,0,0.1);
border: 1px solid #e9e5e5
}
Thank you AJ, for posting this.
P.S. here is the link to the source:
https://wordpress.org/support/topic/author-profile-picture-missing/#post-10286938
Thanks Alec, brilliant stuff.
I’ve changed the code in the article.
The weird thing is, in my own hook element code on this site, I was already using the ID parameter. I can’t remember the history of it all, but I must have forgotten to update this article, causing all this confusion. Sorry!
I like your CSS as well, nicely done.
I just switched over to GeneratePress and this was a huge help for me as I couldn’t figure out how to get the author box to show! Thanks. Everything worked perfectly as you outlined. I have only one problem – my author pic is not pulling from Gravatar. The author blurb text is showing up, but no image. Any ideas?
That’s strange Mary, for some people it works, and for others it doesn’t seem to work. Hard for me to tell what’s going wrong of course, but I would first make sure your user settings are correct and that your Gravatar is set up correctly. If it still doesn’t show up, have a look at the html source code to see if there are any code errors. Oh and clear cache.
I have done what you have said but Gravatar is missing, help me out please, and hoping to get other more interesting articles.
Thanks ^_^
Not sure why it’s not working for you Roshan. Are your User settings correct and is your Gravatar set up properly? Could also be a lazy load conflict.
Hi,
Just to say thank you. I wasn’t looking for this specific topic, however, I was planning to learn how to use GeneratePress hooks.
Keep good work!
Awesome, good luck Dragan! GeneratePress hooks is a very powerful feature, I’m sure you’ll love it.
Hi, thanks for this it worked wonders.
Few additional questions: how to show the social profiles in this author box? Where to change the link to go to about page instead of home page or author archive page?
Thank in advance.
PS. Blog Pioneer looks awesome, well done.
Thanks Ville.
Adding social profiles is a good idea, I’ll see if I can change the code to make that work.
In regards to linking to the about page, I’ve published a post explaining exactly that, see the reference further up in this article.
Hope it helps!
Hey, Gravatar is not showing up in my author box after I’ve done all the steps that you’ve shown in this article. But still, Gravatar image doesn’t show up.
That’s interesting. Have you checked the HTML source code? There could be a code error somewhere.