We may get a small commission if you buy something through a link in our posts.
Last updated: October 21, 2023
Many WordPress bloggers have recently been asking how to redirect their author archives link to their About page.
By default, a blog post author link will point to the author archives page, which doesn’t add much value to the reader when there’s only one author on the site.
There are several ways to have the author link redirect to the About page, but in this article, I will be sharing the best, cleanest, and most efficient way to implement this functional change.
Why Do This?
There are three reasons why a blogger would want to have their author archives link pointed to their About page.
1. E-E-A-T and SEO
You’ve no doubt heard the term E-E-A-T before. It stands for Experience, Expertise, Authoritativeness, and Trustworthiness.
EEAT has become a bit of a thing since the major Google update that happened in August 2018. Many websites in the health, finance, and other YMYL-type niches lost significant amounts of organic traffic.
There are tons of articles out there that explain in detail what EEAT is and how it may or may not impact your search engine rankings, so I won’t be doing that in this article.
But one of the many things you can do to help increase the trustworthiness of your website is to have a good About Me page and to have your author link redirect to this About page (instead of to the author archives or home page).
2. Good Blogging Practice (For Personal Blogs)
Even if you’re an EEAT skeptic, implementing this change is still considered good practice because it simply makes sense.
For example, if I see an author box underneath a blog post and I click on the author’s name, then I would expect to land on a page that tells me more about this particular author. I don’t want to end up on an author archives page, or worse, the home page.
I should point out, though, that if your website has multiple authors, then it does make sense to redirect the author link to the corresponding author archives page. In other words, only implement this change when you’re the sole contributor to your website.
3. Security
In WordPress, the author archives page often contains the username that is used when logging in.
If this author archives link is visible, then the username is exposed, which is essentially a security risk.
How NOT to Do This
I often see people saying that they should 301 redirect the author archives URL to their About page.
Wrong!
Yes, you could certainly do this, but it makes no sense. This is not what 301 redirects were designed for.
Plus, each blog post would have a link to an archives page that no longer exists because it has been permanently moved to something else.
So, essentially, each blog post would contain a broken link. Well, not really broken, but it’s still a URL that is no longer in existence on the website.
Not a good look.
Instead of creating a redirect, what we’re going to do is we’re going to change the source. So, instead of redirecting URL A to URL B, we’re going straight to URL B.
How to Point Author Archives to About Page
Alright, let’s do this.
To point the author archives URL to the About page, we’re going to have to implement a tiny code change. This small code change needs to be added to the Functions PHP file in your WordPress blog.
However, my preferred way of doing this is with a plugin called Code Snippets. This plugin allows you to add, you guessed it, code snippets to your WordPress blog without having to touch the Functions PHP file.
The benefit of this is that the Functions PHP file (which is a super important theme file) remains untouched, and you can manage all custom code changes in one place.
Step 1: Install the Code Snippets Plugin
In your WordPress dashboard, navigate to the Plugins section. Choose Add New and search for Code Snippets. Install and activate that plugin.

If you’re worried about installing another plugin, don’t be. Code Snippets is a super lightweight, highly reliable plugin that is super useful.
Also, there are other plugins that do the same thing as Code Snippets. Just browse through the plugin library and pick your favorite.
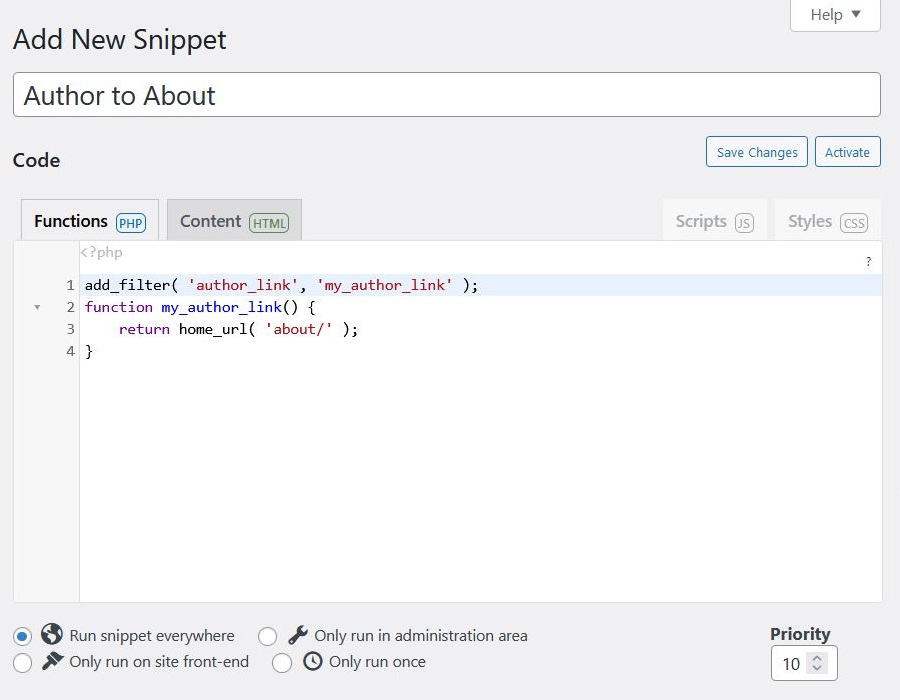
Step 2: Implement Code
Navigate to the plugin and choose Add New Snippet. In the editor box, add PHP code as per the below image.

And here is the copy/paste version of the code.
add_filter( 'author_link', 'my_author_link' );
function my_author_link() {
return home_url( 'about/' );
}Feel free to change the “about” bit to any page you’d like the author link to point to. For example, you may want to link to a company or team page.
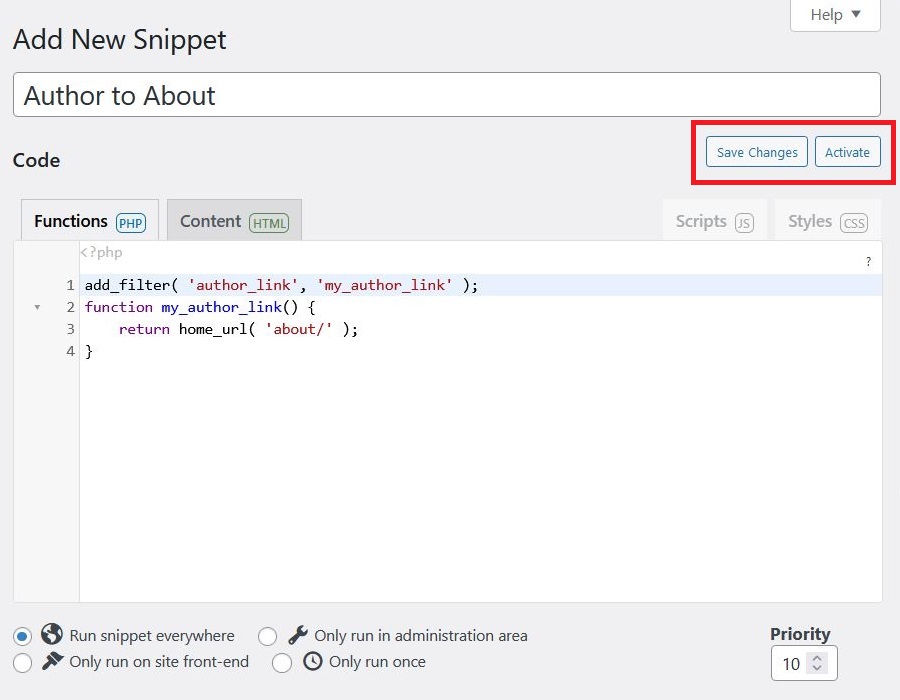
Step 3: Activate the Code Snippet
Once you’ve created the code and everything looks good, with no syntax errors, click Save Changes and Activate.

That’s it; your author link will now redirect to the About page.
When you hover your mouse over the author link, you will see that the link points to the About page. In other words, no redirect takes place.
JOIN BLOG PIONEER
Subscribe now and receive tips and thoughts on blogging, SEO, and WordPress straight to your mailbox.






I half implemented this, in that it is on a multi-language blog using WPML. I have scoured their docs but haven’t found anything useful yet.
Basically, I need to direct “Author – Sabine” to /about-me and “Auteur – Sabine” to /nl/over-mij (Dutch).
As it is right now it is directing “Auteur – Sabine” to /nl/about-me.
I have added a 301 Redirect in .htaccess to send /nl/about/me to /nl/over-mij, only I just want to be sure this is the right way.
Hi Sean,
That’s an interesting scenario, and is similar to a blog setup with multiple authors.
I’ve never used WPML before, so I don’t have a solution for you, but hopefully someone else who reads this may be able to help out.
Thank you so much for the info!
Thanks Cher, glad you found this guide helpful.
Thank you for this very helpful tutorial! Got my author page redirected in no time.
Awesome!
Great post, especially your rationale behind it. I don’t get why SEO plugins think redirecting every single post to the homepage is a best practice. Aside from the redirect, which is bad on its own, it’s a horrible UX to click on the author’s name to learn more, only to wind up back at the homepage. I’m baffled that they continue to recommend this. Thanks!
Thanks Scott. Absolutely, a redirect to the homepage is a bad solution, in many ways.
Thanks for tutorial.
If we have multiple authors and want to redirect each author archive page to individual author profile page, than what is the best solution?
Hi Nival, I’m not sure, I haven’t tried that yet.
But you could consider creating a team page where you list all the authors with bios and perhaps a widget with latest articles per author. Then redirect the authors archives to that team page.